

In comparing the current logo (on the right) with the old logo, you can see that they’re not wildly different. Seen below is the famous logo we recognize as the NBC peacock. One of the more common uses of closure is in the design of company logos, precisely because closure can simplify a design to quickly convey a brand’s identity. Using closure, we can reduce the elements needed to convey visual information, reducing complexity and making designs more engaging. Let’s now take a look at closure in the real world and see how it all comes together. Using these and experimenting with reduction in your designs will help you discover new forms. Color not only adds life to a design, it also can be used to reinforce relationships, especially if using abstract shapes to represent forms.Īll closure uses many if not all of the above visual elements. As always, black and white creates the best contrast, but you can also experiment with complementary colors for strong contrast as well. Key to forming closure is creating a strong contrast between the foreground elements and background. Additionally, removing elements from the foreground can create interesting negative shapes, and in doing so, simplify a design.

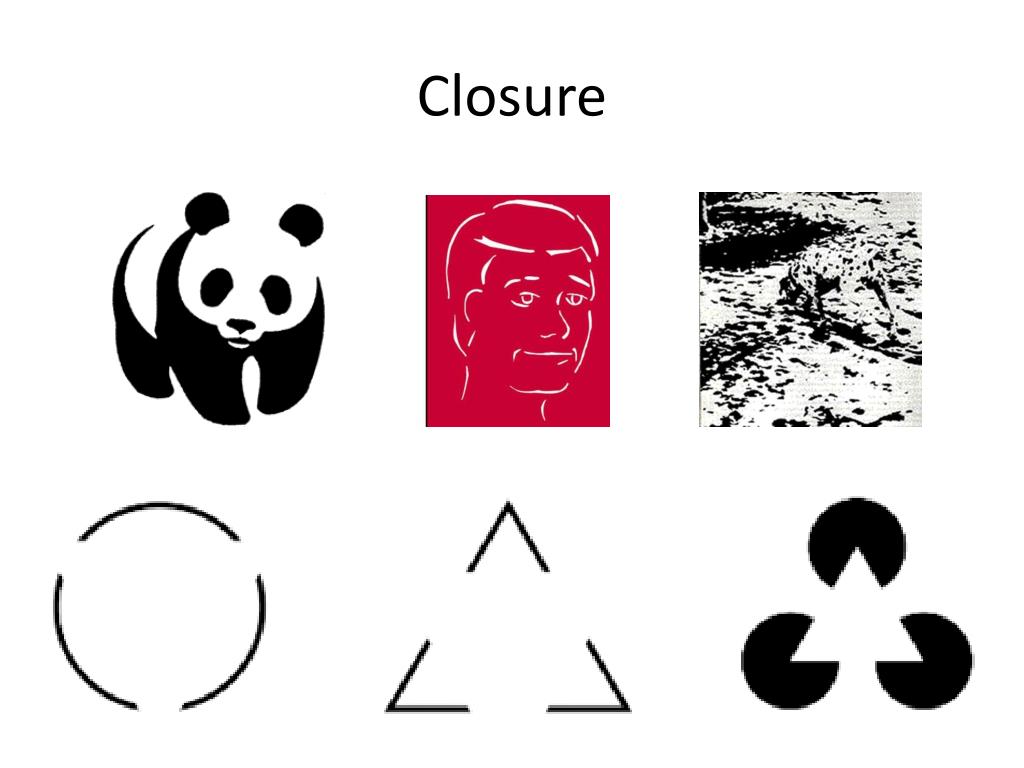
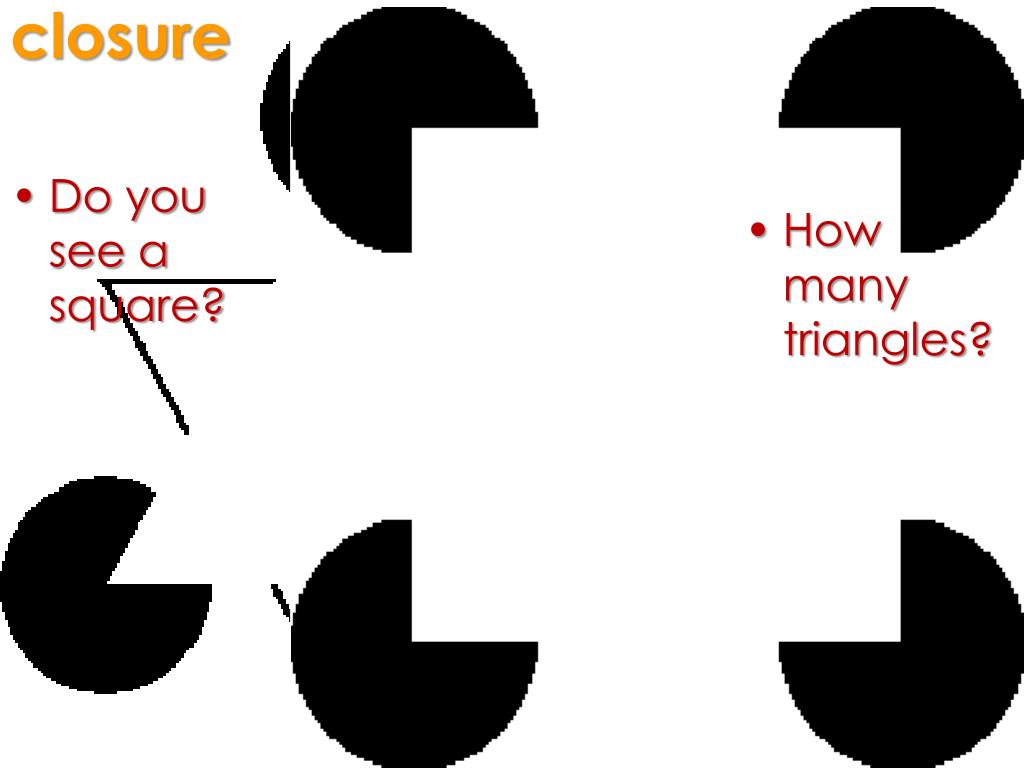
This can be achieved by looking for the hidden forms in the negative space of a design or within type. As mentioned earlier, positive and negative space combine in closure to form a whole. In reality, there are many visual elements that we can use to help us form effective closure: The examples above are very basic illustrations of how we perceive patterns to form closure.


It’s a lot more difficult, isn’t it? We can’t quite put it together now with the sparse amount of information given. Take a look and see if you can complete it in your mind. However, if we don’t provide enough information to complete the pattern, then we cannot perceive the object and closure fails, making the circle much more difficult to form in our minds. Our minds are so eager to fill in the missing information that it can be done with very few elements. Positive and negative space combine to form our perception of the circle.Ĭlosure can be used to make us perceive objects or patterns using the smallest amount of information. In the example below, our minds complete the lines to form a circle, even though the shape doesn’t exist. This is achieved through the use of positive and negative space. Provided with enough information, we will fill in the missing parts to create a whole. Using closure effectively decreases complexity by reducing elements to the fewest possible parts needed to complete an object. ClosureĪccording to the Universal Principles of Design, this principle states that we have a tendency to perceive a set of individual elements as a single, recognizable pattern, rather than multiple, individual parts. Let’s begin with the Gestalt principle of closure. As designers, we can use these principles to create our own engaging and successful work. What most of these designs have in common is the use of gestalt grouping principles to organize information that helps us understand the relationships and differences between elements. Have you ever wondered how elements come together to create successful designs? It’s no accident that compelling design just seems to work. As in the first article, we’ll look at how the principles work and then move on to real-world examples to illustrate them in use. Today, we’ll focus on the principles of closure and figure-ground, which play with positive and negative space to build relationships and create wholes with the sum of their parts. In the first part of this series, we focused on the principles of similarity and proximity to understand how the gestalt principles work in creating relationships between elements.


 0 kommentar(er)
0 kommentar(er)
